Lorsqu’un webdesigner doit réaliser une maquette, de site web notamment, il va, bien souvent, ouvrir Photoshop et commencer son travail. Le soucis que peuvent rencontrer les intégrateurs web / développeurs, ou même parfois les webdesigners passant après, est qu’en ouvrant le PSD qui a été créé, ils soient perdus. Perdus parce qu’il n’y a qu’un semblant d’organisation : peu de dossiers et sous-dossiers, calques non nommés (« Calque 398 », « Groupe 28 »…) ou, pire, écrasés, effets écrasés également… Bref, rien pour faciliter le travail d’intégration ou de reprise d’un webdesign !
J’avais donc envie de partager avec vous des bonnes pratiques essentielles pour que vos maquettes soient maintenables (hé oui, il n’y a pas que le CSS qui doit l’être) et plus facilement intégrables. Cela pourrait bien changer la vie de vos collègues qui passeront après mais aussi la vôtre car vous pourriez aller plus vite et plus simplement.
L’organisation, c’est la clé
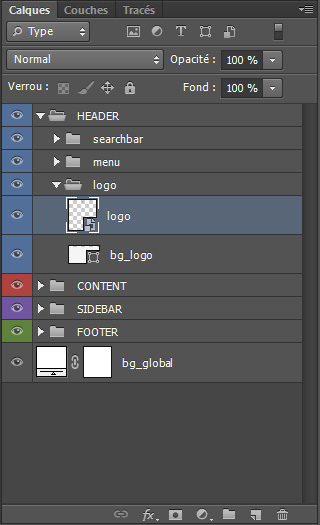
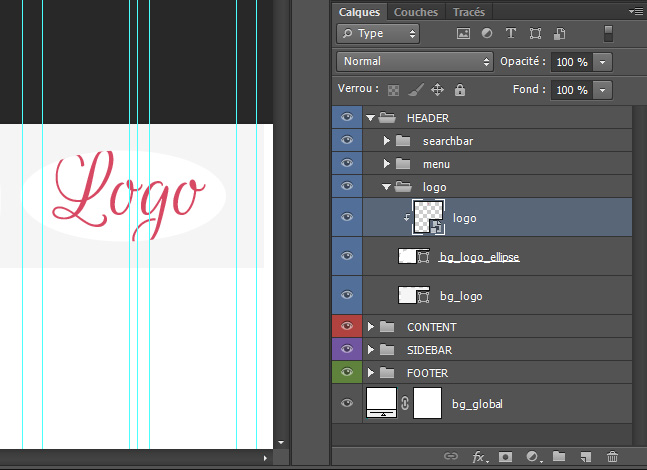
Comme pour tout, si on n’est pas organisé, on est vite perdu. Dans Photoshop, un webdesign devrait toujours avoir des dossiers principaux (HEADER / CONTENT / SIDEBAR / FOOTER, par exemple) et des sous-dossiers (dans « HEADER », on pourrait avoir « Logo », « Menu », « Searchbar », par exemple). Ainsi, on retrouve mieux les éléments et il est plus facile de masquer ou afficher des éléments ou des blocs. Bien sûr, tous les sous-dossiers et les calques doivent avoir des noms pertinents afin que n’importe qui comprenne de quoi il s’agit.

À noter, qu’on peut même ajouter des couleurs aux dossiers ou calques dans le panneau « Calques ».
Créer des éléments dynamiques pour les modifier facilement
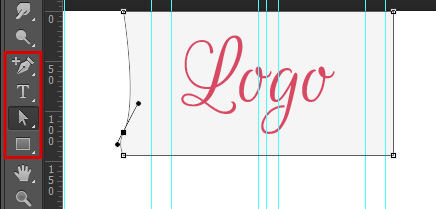
Photoshop peut permettre de créer des formes vectorielles / dynamiques via les outils de formes ou avec la plume ; ce qui est bien pratique quand on veut les modifier. On peut agrandir, réduire, modifier une forme sans la détériorer contrairement à une forme pixelisée, on peut changer sa couleur sans passer par les styles de calques (fx).

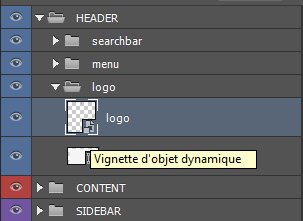
Les objets dynamiques sont généralement les éléments que l’on importe dans un fichier Photoshop comme des photos, des icônes. On peut aussi rendre un calque pixelisé dynamique. Cela permet de le réduire sans le détériorer.
L’inconvénient des objets dynamiques est qu’ils alourdissent le poids du fichier PSD mais leur avantage surpasse ce point.

Par ailleurs, lorsque l’on peut modifier un calque ou objet dynamique comme une photo, il ne faut pas hésiter à utiliser les masques de fusion ou d’écrêtage pour ne pas supprimer de précieux pixels et toujours pouvoir revenir en arrière !
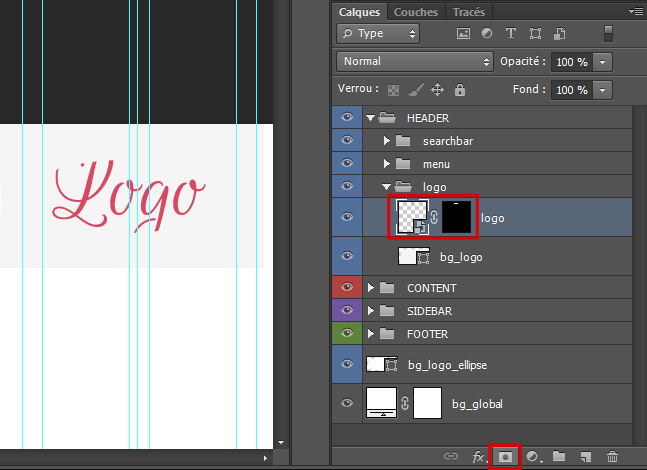
Pour créer un masque de fusion, on peut créer, par exemple, une forme avec l’outil de sélection, comme une ellipse, au niveau de l’élément à masquer, puis cliquer sur le bouton « Ajouter un masque de fusion » en bas du panneau « Calques ». On peut aussi masquer des zones grâce à la gomme utilisée sur le masque. Ci-dessous, seule la partie du logo qui était dans mon ellipse est affichée. Il est donc maintenant tronqué mais je peux toujours revenir en arrière en désactivant, modifiant ou supprimant le masque.

Pour créer un masque d’écrêtage, on sélectionne l’élément à masquer et, tout en appuyant sur la touche Alt, on clique au milieu des deux calques dès qu’une flèche apparaît. Ainsi, mon logo prend la forme de mon ellipse dynamique et garde le fond de couleur de l’ellipse.

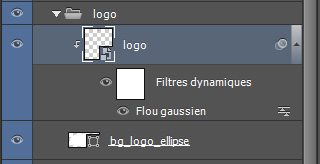
Avec ces formes et objets dynamiques, on peut utiliser les filtres dynamiques qui vont permettre de pouvoir modifier les paramètres des filtres autant que l’on veut à la façon des styles de calques (fx). Avouez que c’est quand même bien pratique !

Utiliser les styles de calque (fx)
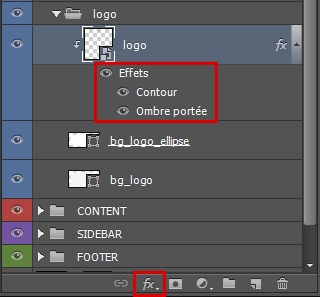
Les styles de calques (bouton « fx ») permettent de créer des effets de base sur des calques (dégradés, contour, etc.). Parmi ces styles de calques, il y en a quelques uns que l’on peut reproduire simplement en CSS (notamment : opacité, contour, incrustation de couleur, incrustation en dégradé, ombre portée). Il ne faut donc pas hésiter à les utiliser et il ne faut surtout pas pixeliser ces styles. Ainsi, l’intégrateur pourra récupérer les paramètres choisis dans Photoshop et les mettre à l’identique dans le CSS et vous, vous pourrez modifier ces styles autant que vous le voudrez !

Attention cependant à utiliser ces styles à bon escient : par exemple, si vous voulez éclaircir un texte ou une forme, changez sa couleur et non pas son opacité ou l’intégrateur aura des surprises en récupérant la couleur !
Quelques ressources bien pratiques pour la maintenabilité de vos PSD
Photoshop Etiquette, le manifeste des webdesigners

Un plugin et un script qui vont vous simplifier la vie
GuideGuide est un plugin qui vous permettra de créer facilement une grille dans votre PSD qui correspondra à la grille que l’intégrateur utilisera (elles ne sont pas toujours facilement modifiables…). Il est aussi très pratique pour mettre des repères au centre en un clic.
Rounded Rectangle Radius Resizer est un petit script bien pensé qui vous permettra de modifier la taille de l’arrondi de vos rectangles (border-radius en CSS) et notamment de redimensionner vos rectangles sans vous soucier de la déformation des angles puisqu’ils sont modifiables. L’intégrateur pourra aussi très facilement récupérer la valeur des arrondis pour les répercuter exactement dans le CSS.
Pour conclure, j’insisterai sur le fait qu’un webdesigner ne doit jamais hésiter à aller voir un intégrateur pour lui demander son avis sur la faisabilité de tel ou tel élément de design. La communication est aussi une des clés de la réussite d’un projet, surtout si on veut qu’il se déroule dans la bonne humeur ;-)
