Cet article fait partie d’une série sur le vaste monde des alternatives textuelles :
Avant d’entrer dans le vif du sujet, clarifions les choses une fois pour toutes : il n’existe pas de balise <alt>. Bien, maintenant que ce fait est acquis, allons-y.
L’attribut alt sert pour l’élément <area> (vous savez, les bonnes vieilles « images map ») mais surtout pour l’élément <img />. L’attribut alt est obligatoire sur l’élément <img /> mais, sa valeur varie en fonction des cas.
L’attribut alt, obligatoire pour l’élément <img />
L’attribut alt est obligatoire sur la balise <img /> : cela signifie que sa présence est nécessaire mais son remplissage n’est, lui, pas obligatoire.
Il n’est pas possible d’écrire :
<!-- Mauvais exemple ! -->
<img src="image.jpg" />A minima, on doit écrire l’attribut alt vide :
<img src="image.jpg" alt="" />On peut aussi renseigner l’attribut alt :
<img src="image.jpg" alt="Alternative textuelle de l’image" />Si on laisse une image sans attribut alt du tout, non seulement cela génère une erreur dans le validateur de code HTML mais, en plus, le lecteur d’écran lira ce qu’il a à sa disposition, soit l’attribut src (le chemin de l’image). Si cela peut parfois être un semblant d’aide avec une image bien nommée, cela peut être totalement déstabilisant et inutile d’entendre un nom d’image comme « /1500000000916094/25:20,2440:1630-624-416-75/a5685.jpg » (véridique !).
Dans son article « L’accessibilité des e‑mails par l’exemple », Rémi alias HTeuMeuLeu montre en vidéo ce qu’en donne la restitution par un lecteur d’écran (en anglais).
En laissant l’attribut alt vide, les lecteurs d’écran vont tout simplement ignorer l’image et ne pas indiquer qu’elle existe afin de ne pas polluer la restitution vocale.
Les différents « types » d’images
Les images de décoration
Les images de décoration sont des images qui n’apportent aucune information complémentaire au contenu qui les entourent. Dans ce cas, l’attribut alt sera laissé vide : pas d’espace, rien, « alt égal guillemet guillemet ». C’est tout.
<img src="image.jpg" alt="" />C’est le cas, par exemple, de la première image présente dans mon article de retour sur Paris Web 2017.
Comme expliqué au paragraphe précédent, en laissant l’attribut alt vide, les lecteurs d’écran vont tout simplement ignorer l’image.
Les images-liens
Les images-liens sont des images intégrées dans un élément lien <a href=""></a>. Elles sont donc « cliquables ». Il existe 2 cas de figure :
- l’image est le seul élément du lien : dans ce cas, l’attribut
altdoit renseigner sur la destination ou la fonction du lien (et non pas décrire l’image – sauf rares exceptions) ; - l’image est accompagnée de texte dans le lien qui renseigne déjà sur la destination ou la fonction du lien : dans ce cas, l’attribut
altdoit être vide comme pour une image de décoration (sauf rares exceptions).
Par exemple, le logo cliquable vers la page d’accueil du site (généralement dans l’en-tête) est souvent une image-lien sans texte accompagnant : l’attribut alt doit contenir le texte du logo ou le nom du site si le logo n’a pas de texte. On ne dira pas qu’il s’agit d’un logo car ça n’apporte rien : on veut savoir où le lien nous emmène. On peut ajouter l’information « Accueil » mais ce n’est pas obligatoire car implicite. Exemple :
<a href="/">
<img src="logo.jpg" alt="La Lutine du Web - Accueil" />
</a>Les images porteuses d’information
Les images porteuses d’information apportent une information au contenu qui les entourent : dans ce cas, l’attribut alt doit donner cette information textuellement (voir l’exemple un peu plus loin à propos d’un tweet).
Les images contenant du texte ou images-texte
Pour les images contenant du texte ou images-texte, renseigner l’attribut alt avec le texte présent dans l’image ne permettra pas que tous les utilisateurs et utilisatrices aient accès à un même niveau d’information. En effet, cela résoudra le problème d’accès au contenu pour les personnes aveugles. Toutefois, ça ne résoudra pas le problème pour les personnes malvoyantes qui zooment et se retrouveront avec une image pixelisée illisible ou pour les personnes dyslexiques qui personnalisent l’affichage du texte (police d’écriture, espacement entre les caractères, etc.) qui ne pourront donc pas le faire.
Il convient donc de reproduire le texte présent dans l’image à sa proximité, visible pour tout le monde. Ainsi, l’image sera alors décorative (voir l’exemple un peu plus loin à propos d’un billet Facebook).
Pour une image-texte utilisée pour un effet de style sympa, il sera préférable d’utiliser un texte mis en forme via CSS plutôt qu’une image. En effet, depuis un moment maintenant, l’utilisation de polices d’écriture personnalisées dans une page web est possible.
Les images légendées
Il est parfois nécessaire de légender une image afin de lui apporter plus de contexte sans nécessairement en parler précisément dans le texte autour de l’image. Cette légende est généralement utile à tout le monde et est donc visible. On conseille également de placer le copyright, le nom de l’auteur ou de l’autrice en légende d’image (surtout si cet élément a été incrusté dans l’image). Dans ce cas, on se verra dans l’obligation d’ajouter une alternative descriptive à l’image pour que ça ait du sens.
Il existe un balisage sémantique bien précis pour légender une image grâce à des éléments <figure>, <figcaption> et, bien sûr, <img>.
Le critère du RGAA sur les images légendées demande, entre autres :
- D’utiliser l’élément
<figure>avec l’élément<figcaption>et<img />dedans ; - D’appliquer un attribut
role="group"ourole="figure"sur la balise<figure>afin de pallier certains problèmes avec des lecteurs d’écran ; - D’ajouter un attribut
aria-labelsur la balise<figure>dont le contenu doit être identique au contenu de la légende (note : pour des raisons de compatibilité, l’attributaria-labelledbyne peut être utilisé ici) ; - Enfin, vous devriez remplir l’attribut
altde l’image avec une référence directe à la légende. Ce n’est plus demandé dans le RGAA 4 mais c’est pourtant la méthode la plus sûre pour rendre accessible les légendes d’images même si la DINUM qui édite le RGAA ne veut pas l’entendre (archive).
Voici un exemple issu de mon article de retour sur Paris Web 2017 où vous pourrez retrouver le contexte :
<figure role="group" aria-label="L’épopée d’une couleur, Maryla U. – Espace de couleur sRGB">
<img src="/paris-web-2017-epopee-couleur-espace-srgb.jpg" alt="L’épopée d’une couleur, Maryla U." width="720" height="322">
<figcaption>L’épopée d’une couleur, Maryla U. – Espace de couleur sRGB</figcaption>
</figure>Dans l’attribut alt, je précise le nom de la conférence et de l’oratrice qui la donne. Dans la légende, je donne à nouveau cette information ; ce qui constitue la référence entre l’image et sa légende. J’ajoute dans la légende ce qui est représenté dans ma photo pour tous les utilisateurs et utilisatrices.
Comment savoir si mon image est décorative ?
Il est souvent difficile de définir si une image est décorative ou porteuse d’information ; c’est un sujet de débat dans l’apprentissage de l’accessibilité web. Il faut se demander si une information manquerait si on enlevait l’image du contenu ; si oui, alors, il faut renseigner l’attribut alt grâce à cette information en décrivant l’image.
Décrire une image dans un attribut alt n’a bien souvent pas de sens pour une personne aveugle. Par exemple, je ne vais pas décrire de logo d’une entreprise lorsqu’il illustre un article. Je vais seulement préciser qu’il s’agit du logo de telle entreprise. La personne se moquera de savoir qu’il est de telle couleur, qu’il contient telle forme, etc. à moins qu’on ne soit dans un article qui parle de ce logo et le décortique. Dans ce cas, il y a aussi de fortes chances pour que la description soit déjà présente dans le contenu de l’article ; je n’ai donc pas forcément besoin de le décrire à nouveau dans l’attribut alt comme c’est le cas dans cet article sur le logo de la région Nouvelle-Aquitaine (archive).
Sur Twitter, par exemple, il pourra être intéressant de préciser l’alternative d’une image lorsque l’image aide à comprendre ce qu’on dit ou appuie notre propos.
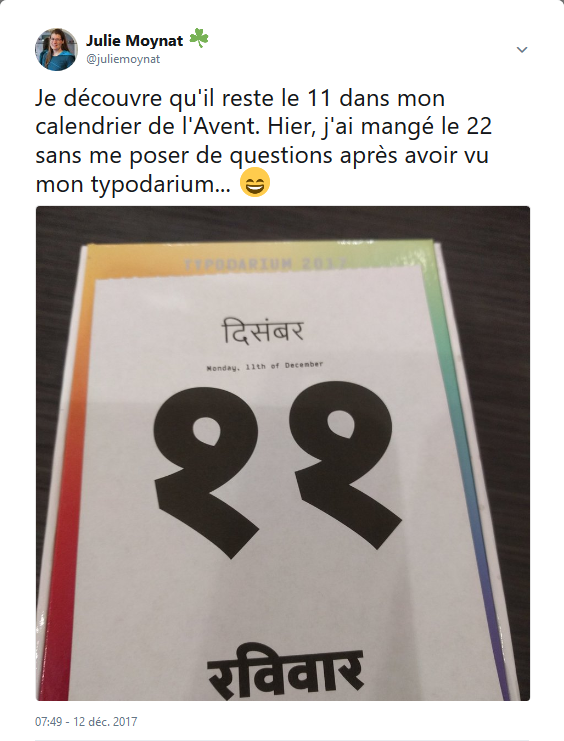
Dans le tweet sans intérêt ci-dessous, si je ne précise pas dans l’alternative que le chiffre 11 ressemble à un 22, on ne peut pas comprendre pourquoi j’ai mangé le chocolat du mauvais jour :

Je découvre qu’il reste le 11 dans mon calendrier de l’Avent. Hier, j’ai mangé le 22 sans me poser de questions après avoir vu mon typodarium… 😄. La photo montre un feuillet de calendrier journalier détachable au 11 décembre, les chiffres 1 ressemblent à des 2.
Les descriptions d’image automatiques ne sont pas forcément une bonne idée
N’imaginez pas que le fait que Facebook décrive automatiquement les images soit forcément une bonne nouvelle pour l’accessibilité non plus. En effet, les descriptions robotiques n’apportent pas forcément l’information escomptée ou sont parfois erronées (par exemple, annoncer une personne souriante alors qu’elle fait une grimace…).
De plus, si l’image est décorative, quel intérêt ? Cela polluera plus l’espace sonore d’une personne non-voyante que ça ne l’aidera. Même si les intelligences artificielles évoluent avec le temps, cela ne servira pas toujours bien l’accessibilité des contenus.
Dans le billet Facebook ci-dessous (voir le billet original sur Facebook), l’alternative de l’image automatique est « L’image contient peut-être : texte ». Ça m’aide beaucoup de savoir ça !
À noter que si le billet est partagé sur un autre site via la fonction dédiée, vous avez un attribut alt vide.
L’attribut alt, ici, devrait être vide (alt="") dans la mesure où le texte sous l’image et le lien donné reprécisent les informations de l’image. En tout cas, mieux vaut qu’il soit vide plutôt qu’il dise n’importe quoi, non ?
Mais ce cas n’est valable que si l’image n’est pas seule dans un lien. Or, elle l’est dans plusieurs contextes d’affichage sur Facebook. Par conséquent, l’alternative devrait informer sur la destination ou la fonction du lien. Dans un monde idéal, ici, on aurait un résumé du billet comme « Nantes commémore 100 ans de jazz du 11 février au 11 mars 2018 » avec l’information « Afficher l’image en grand format », par exemple. Pour automatiser, on pourrait se dire qu’on récupère les 50 premiers caractères du billet avant d’y ajouter la fonction du lien. Cela permettrait d’ajouter un minimum de contexte au lien (qui n’est pas directement rattaché au texte en-dessous sur le site). Mais ce ne serait pas toujours très pertinent et, cela ne résout pas le problème que j’ai pu résoudre avec l’image de mon tweet plus haut.
Dans l’idéal, il faudrait donc laisser aux créateurs et créatrices des messages la possibilité de renseigner l’alternative et automatiser l’ajout d’un texte précisant la fonction du lien selon les contextes.
Ressources complémentaires
- Guide pour activer la fonctionnalité d’ajout d’alternative aux images sur Twitter ;
- Alt-texts: The Ultimate Guide, par AxessLab, en anglais ; un très bon article qui explique comment utiliser les alternatives d’images ;
- 5 False Claims 1-Line “AI” Accessibility Script Vendors Make, vidéo de Eric Eggert, en anglais : en résumé, pour le point qui nous intéresse ici, il prend l’exemple d’une image-icône d’imprimante qui pourrait avoir besoin d’une alternative différente selon le contexte d’utilisation (illustration, logo, icône associée à un bouton avec ou sans texte accolé…) donc une intelligence artificielle ne saurait pas renseigner une alternative correcte à cette image ;
- Bien utiliser le texte alternatif, article de WebAIM traduit par Goulven Champenois sur Pompage, en mars 2007 ;
- Un arbre de décision pour savoir s’il faut une alternative à une image et de quel genre (en anglais), par la Web Accessibility Initiative (WAI) ;
- Alternative Text, un article de WebAIM mis à jour en octobre 2021 qui donne des exemples concrets de la façon dont le contexte d’utilisation d’une image change l’alternative attendue pour celle-ci ;
- Utiliser les images de manière accessible, notice AcceDe Web pour la contribution éditoriale.

